Intro
Assigned with creating a boutique hotel and coding a working website to accompany it, I was initially hesitant when given this project. Although not particularly strong in HTML and CSS, I still planned to be ambitious in my design.
Design Approach
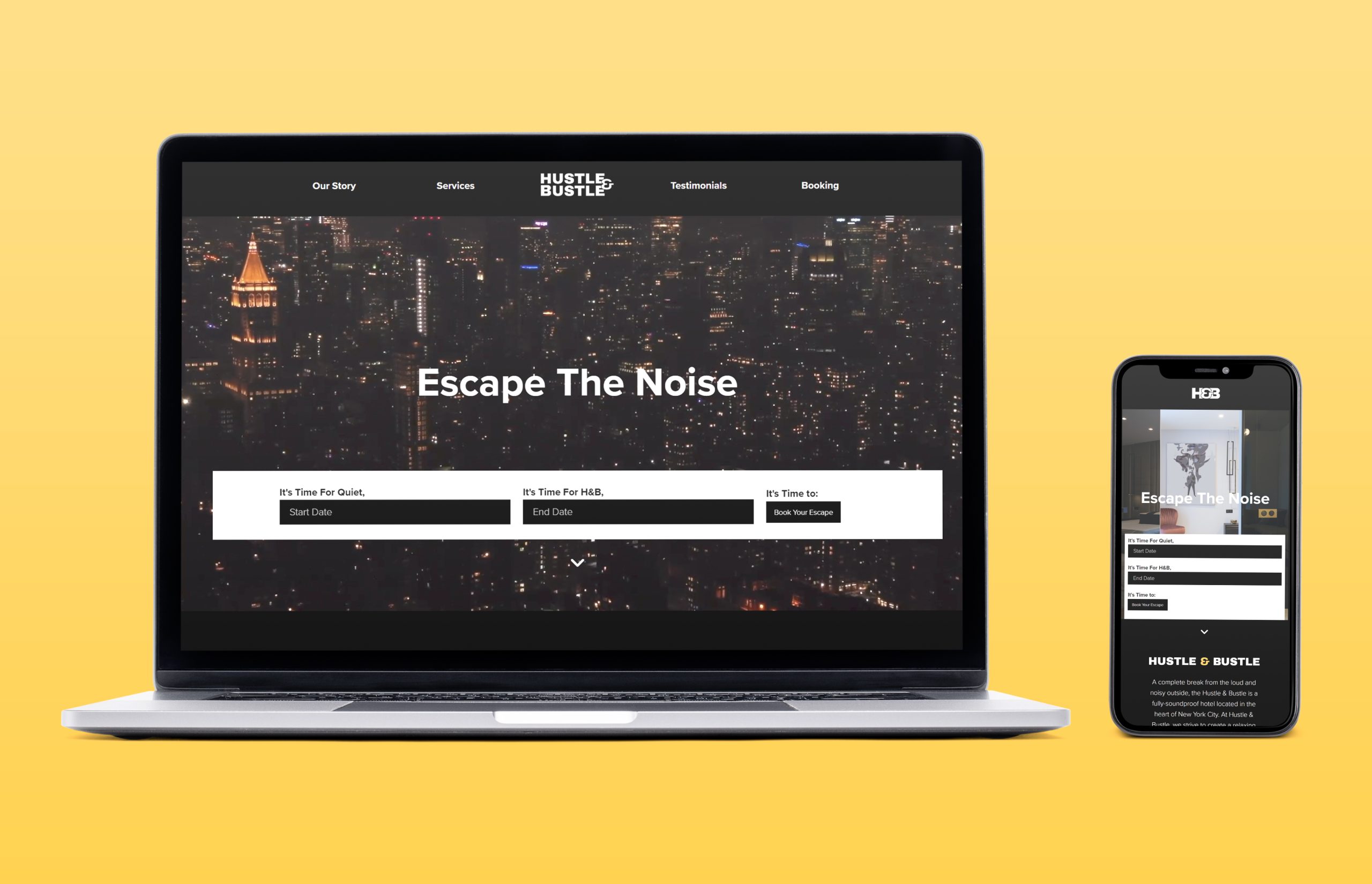
The first thing I tackled was the creation and development of the brand identity. My concept for my boutique hotel was a soundproof hotel in the heart of NYC to create a silent oasis for city workers and visitors of the city. The name I decided on for the hotel was Hustle & Bustle, an ironic name to juxtapose the feel and goals of the hotel. Following the name, I drafted up a logo using a heavy-weighted sans-serif typeface with a unique looking ampersand to include in it. I also developed a smaller shorten logo that would just include “H&B” for the mobile version of the site. With the brand identity developed I moved on to wireframe sketches to get a feel for the layout and direction I wanted to take my website design. Once that was completed, I decided on a layout and made digital mockup and prototypes of desktop and mobile pages using Adobe Xd.
Wrapping Things Up
Following the completions of the mockups, I began the intimidating task of coding. For this project we were restricted to learn and use Foundation Framework to assist us in the formatting of our webpage. Prior to this all-other coding projects I worked on were made from the ground up without the assistance of a pre-built framework. I quickly found that although Foundation Framework would help in formatting, it would impair and complicate some of my design decisions. I would need to break and recode many visual elements due to foundation having preset looks for everything. I also came up with the ambitious idea to create a video for my hero to include on the home page while only having a minimal knowledge of video editing. I compiled some stock footage and created a minute long video using Adobe Premier Pro. This video would display on the desktop version of my site and be replaced with an image for the mobile. The development of the site would continue to progress as I coded each section of my webpage individually. The final coded site can be broken down into 5 main sections, a booking, intro, services, amenities, and testimonials section, on a single webpage with the header, rather than linking to other pages, would scroll to a specific section on one lengthy webpage. Although not fully comfortable with coding, the final website had the sleek and simple look I planned for and built upon my previous knowledge of HTML and CSS. This in turn, expanded my skill range as a designer and allowed me to have a coding project I’m proud of.